现在我们不用photoshop,用css和javascript来做,方法也很简单!
一、准备一张图片,名为photo1.jpg,大小为:240x180;

二、插入一个表格,表格长x宽设置为240x180,把cellpadding、cellspacing、border均设置为0,并把表格的背景设置为上面的图片,即代码为:
<table cellpadding="0" cellspacing="0" border="0"
width="240" height="180" background="photo1.jpg">
</table>
三、建立一个css样式,把该样式应用于上面的表格,样式代码如下。#000000代表黑色,你也可以换成其他你喜欢的颜色。后面的filter:alpha(opacity=30)是用css滤镜调整细线的透明度。<BR><BR>
<style>
.tvline td{border-top:1 solid #000000;font:1px;filter:alpha(opacity=30)}
</style>
<STRONG>四、</STRONG>在表格中插入一小段javascript代码:
<BR> <script language="javascript">
for(n=1;n<=90;n++)//循环次数为图片高度的一半;
document.write('<tr><td> </td></tr>')//注意td中间有一个全角空格;
//document.write('<tr><td style=line-height:1px> </td></tr>')
//考虑到浏览器的兼容性,你也可以使用上面这一句
</script>
<BR> 整个页面的代码如下:<BR>
<html>
<head>
<style>
.tvline td{border-top:1 solid #000000;font:1px;filter:alpha(opacity=30)}
</style>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<table class=tvline width="240" height="180"
cellpadding="0" cellspacing="0" border="0" background="photo1.jpg">
<script language="javascript">
for(n=1;n<=90;n++)
document.write('<tr><td> </td></tr>')
</script>
</table>
</body>
</html>
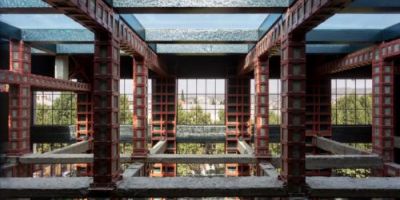
现在保存页面,预览一下效果吧: