相信很多跟我一样上了一点年纪的人,都熟悉一个软件,它名字就叫FLASH (开玩笑,这里不是闪电侠!)今天我们一起来聊聊flash的这一年来发生了什么改变。
事情从去年9月1日开始算起,当时chrome决定默认屏蔽flash。flash应该才算是正式渐渐淡出了公众视野。虽然我们明明知道flash的灭亡是乔布斯促发的,并且乔布斯一直咬着flash的安全性和轻便性不放,但是仔细想想,html5不一样有这些问题吗?
从这一次事件后,各个工具摩拳擦掌,要在html领域干翻flash。 中间比较有名的 google web designer 和 adobe自己家的 edge animate 。

两者都打着设计师0代码也能使用的旗帜和响应式的动画,收获了一批忠实观众。
但是他们都有着自己天生的缺陷,比如:
1.都是用已有元素在制作动画,并不能自己画一些复杂图形。
2.软件使用操作繁琐。
3.由于html的特性,使得很多特效即便在软件能做,从浏览器的支持情况来看,也是效果不尽人意。
从目前来看他们的状况。
google web designer 从一开始诞生就是测试版,到了现在,依然还是测试版,反正官网从我第一次使用到现在两年了,也没有更新过。
而edge animate更惨!

在15年2月,国外一家专门研究adobe edge的网站 edgehero,就已经宣告了edge的死亡,并且整个开发团队早已解散。
而且在同一阶段,flash居然更名animate cc ,这就造成了同样是adobe系列产品,却出现了2个一样的图标,真是混乱的产品线。好在edge已经被下架,后来的人不会再有这个尴尬。

当时flash确实是处于一个尴尬的地位,作者当时都全心放在了前段代码上,并做了一些优秀的不错的html广告,这些都是纯手码的代码。虽然手写代码可以学到很多知识,但是对于大多数行业来说,效率确是大大降低了!
码代码码了半年,flash也明白自己的不足,虽然刚更名为animate的时候,功能依然弱小,但是他们在改进自己的产品也是的的确确的。
就目前来说,animate的工作重心:已经转移到canvas画布和webGL, 不懂的童鞋可以去查一下这2个是干什么的, 我简单的来说,canvas画布可以实现在网页上的大部分css做不到的动画而webGL是在网页里做3D很重要的一个技术。
但是我想flash并不甘心就这样灭亡,所以在这些基础上,flash又有了很多突发猛进的改变。
在这里,我想聊聊看最新的animate有了哪些实用的功能。
-
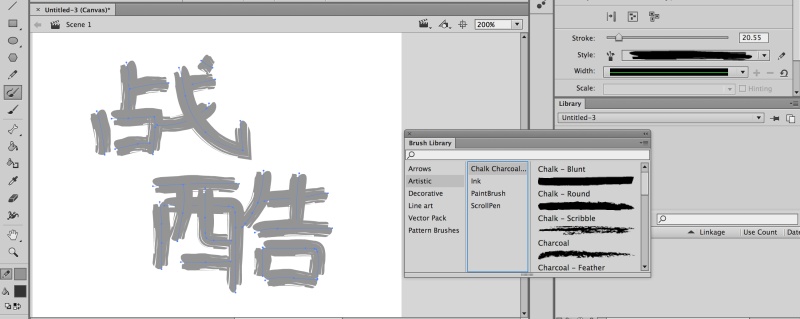
笔刷工具。

这个我想是很多设计师梦寐以求的工具了! 看看毛笔字火爆的现在,就会发现这个工具有多酷了。
a. 完全是矢量的,想放大缩小都可以!
b. 随便你怎么写都可以!写得不好,还可以调节节点,并且多种画笔可以选择!
c. 不像传统扫描式,在这里即便你书法写得不好,也不用再重新拿毛笔写好几百张,直接修改就行!
d. 想想这在工作中节省了多少墨水?多少时间?多少金钱?
2.代码库。

相信绝大多数放弃flash的朋友,是因为代码的原因,的确如此,之前的as2.0跟as3.0始终是属于小语种,学之无味,弃之可惜。但是现在,animate不仅直接是原生的前端代码,还会有专门的代码库,即便是不会代码的设计师,或者是刚接触animate和动画师配合工作的程序员,都能在这里找到自己想要的api。
3.网页动画。
如果你想在你的网站添加一些效果不错的动画,但是又不想它是gif,也不想他是视频的话,完全可以选择animate。
比如微信h5, 我们看过很多优秀的微信h5作品,他们很大一部分是用gif动画或者是视频,这或多或少的影响了工作效率,和用户的阅读耐心,因为一般gif跟视频都会很占用你的流量。同时他们同一时刻播放的话,你的手机硬件又吃不消。并且制作gif和视频的成本大大超过了使用animate的成本,所在在这里我推animate。
又比如网页内广告。
网站内部投放的广告很尴尬,只能在pc端显示,目前来说,对于手机平台,这个还算是个空白区域。
其实在animate里还可以细说很多其它方面的功能,比如设计ui,做动效等,但是比较站酷还是设计师居多,今天我在这里只想跟大家推荐flash里的笔刷,希望看到更多的毛笔字效果~
我并不想跟社会的发展唱反调。
但我相信animate并不会就此消亡,毕竟按照目前的情况来看,留下来继续用它制作项目的都渐渐是精英人士,而鱼目混珠的人员已经渐渐的减少,这个就像目前火爆的ui设计一样,能力又高有低。
怎么样?看完是不是顿时觉得网站高大上了?









