你肯定琢磨过电脑待机时屏幕上不断变幻的图形是怎么绘制出来的。它们美丽而神秘,经常让人深陷其中。今天我借助AE以及一段简单的代码告诉大家这种图形是如何绘制的,教程炒鸡简单易学哦。

所需工具:AE,一丁点代码知识(一丁点代码也不会也没关系)
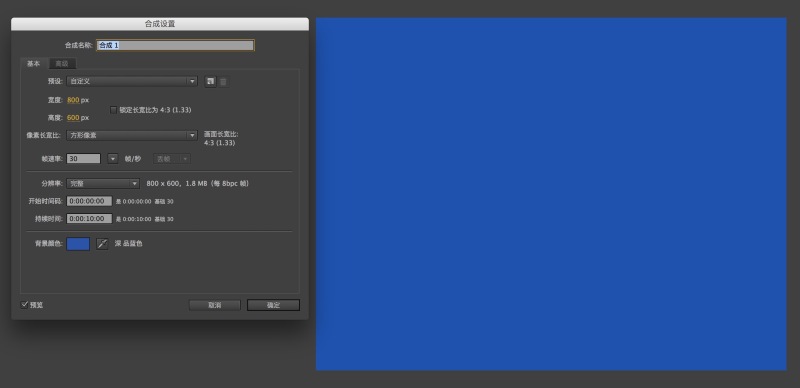
1、新建一个800*600的合成,如果你要新建其他尺寸的合成,那么你要对代码进行相应的调整,后面步骤中会有调整方法的说。时间为10s。如图(一)。

图(一)
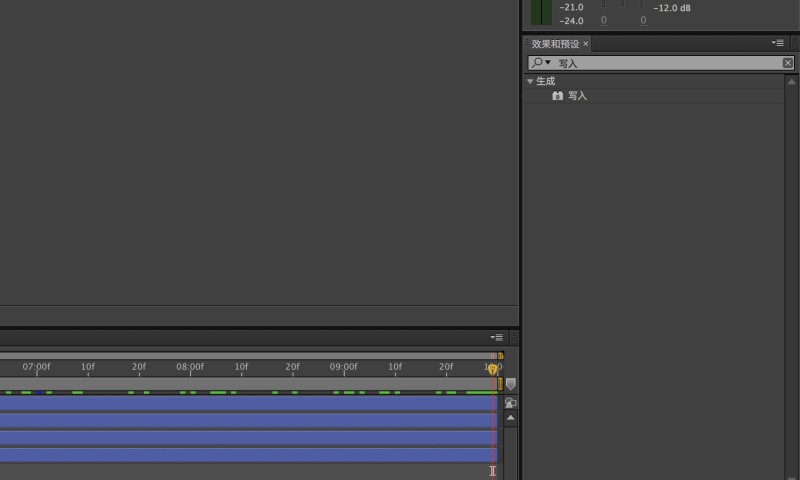
2、在合成中新建一个形状图层,对该图层添加“效果与预设-生成-写入”。如图(二)。

图(二)
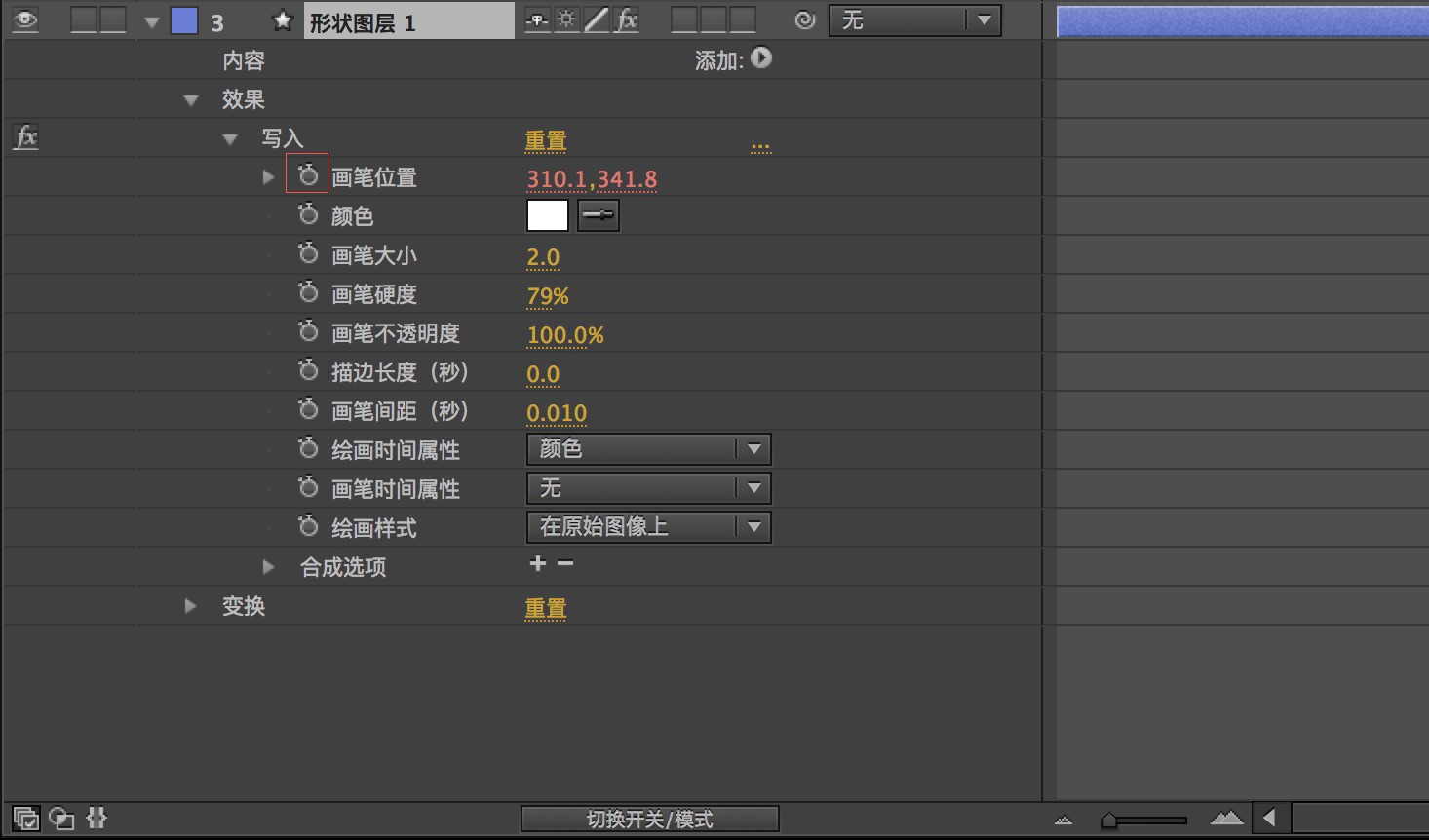
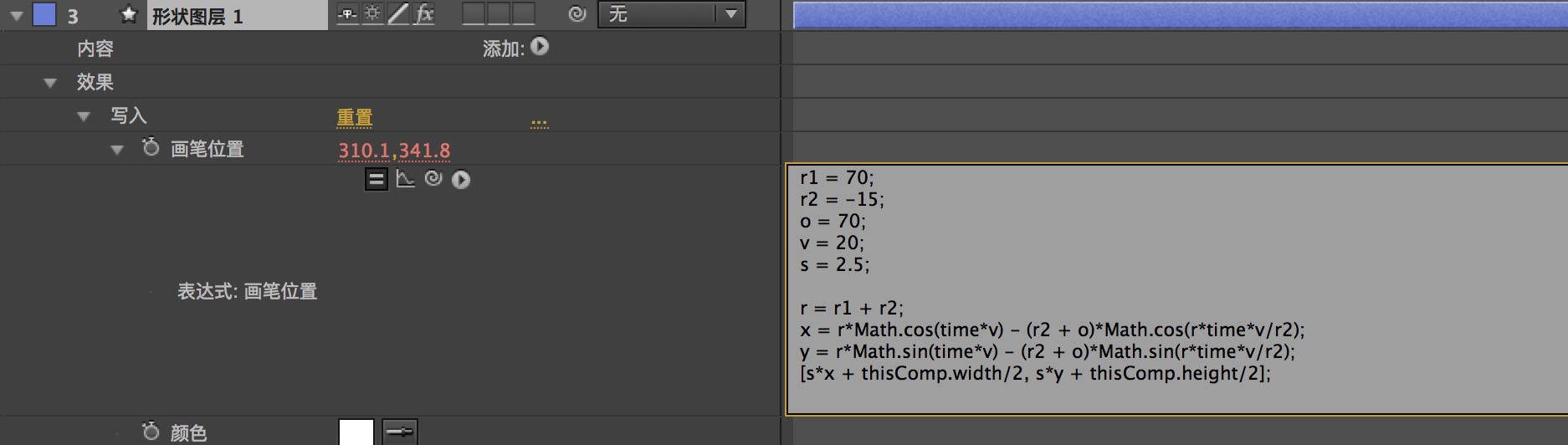
3、展开写入效果,按住ALT键,单击“画笔位置”,在展开的代码输入框中粘贴以下代码,如图(三),图(四)。
r1 = 70;
r2 = -15;
o = 70;
v = 20;
s = 2.5;
r = r1 + r2;
x = r*Math.cos(time*v) - (r2 + o)*Math.cos(r*time*v/r2);
y = r*Math.sin(time*v) - (r2 + o)*Math.sin(r*time*v/r2);
[s*x + thisComp.width/2, s*y + thisComp.height/2];

图(三)

图(四)
试着运行,你会发现一个优美的图形慢慢的浮现出来,是不是很神奇呢?
4、当然这还没完,虽然我给大家解释这段代码是如何让运行的你们肯定要打死我。但是我可以告诉大家,代码中的r1,r2,o,v,s都是可以调整的,大家可以自己尽情去尝试。我po两张,如图(五),图(六)。

图(五)

图(六)
5、大家可以看看图(六),大家可以先试试怎么做到缩放图形的。好吧,在这里一般的缩放都会失效。只有预合成以后然后缩放或者改代码,但是预合成然后缩放点会变得非常密集。所以我是复制一层以后把代码中的r1,r2,o,v,s全部缩小了一半,然后调整了画笔大小。现在大家明白了第一步中我说的不同画布要相应调整代码的意思了把:代码中的数值会影响图形的半径,所以你的画布如果更大,你就要相应的增大代码中的数值。如图(七)。图(七)中代码对应图(六)。

图(七)
哈哈,本教程就这么结束啦,大家尽情点赞吧···










