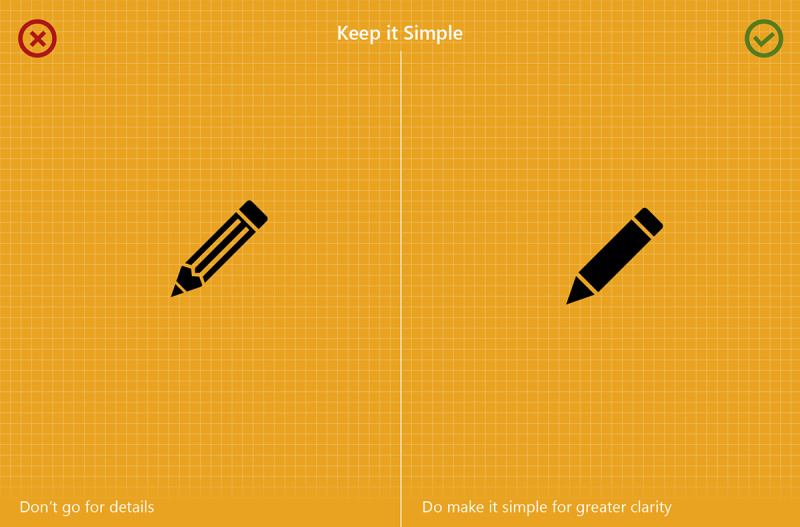
①保持简单、明了【切记不可过于追求细枝末节,图标能直接传达含义即可】

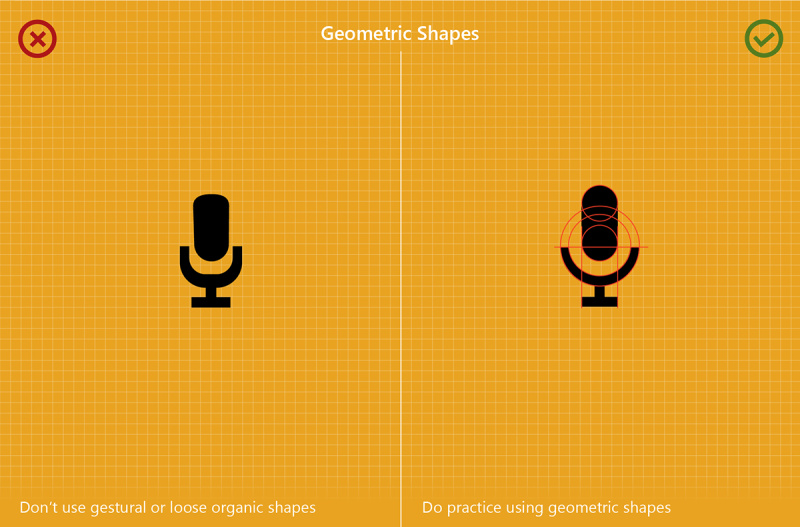
②使用几何形状【不要使用手绘或不规则形状,尽可能尝试用几何形去塑造,美观、规则、系统】

③正视图视角【不需要绘制多维度图标,只需从一个维度绘制,正视角表达展示】

④像素值【避免像素值出现1.5/1.3等小数点部分,尽可能保持整数,方便后期工作(放过自己,方便他人)】

⑤像素视图【不要忘了像素视图,能够方便检查是否有虚边,快捷键Ctrl+Alt+Y】

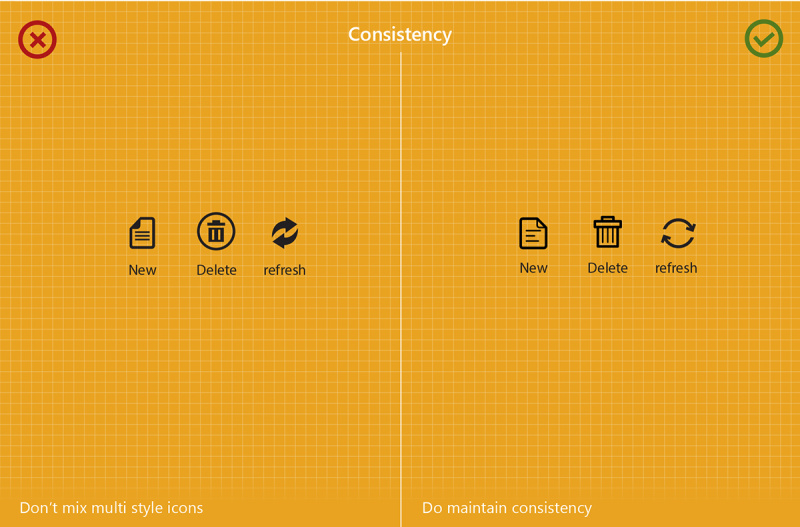
⑥保持统一性【一套图标中不要混合多种风格,保持图标风格的统一性,美观有条理】

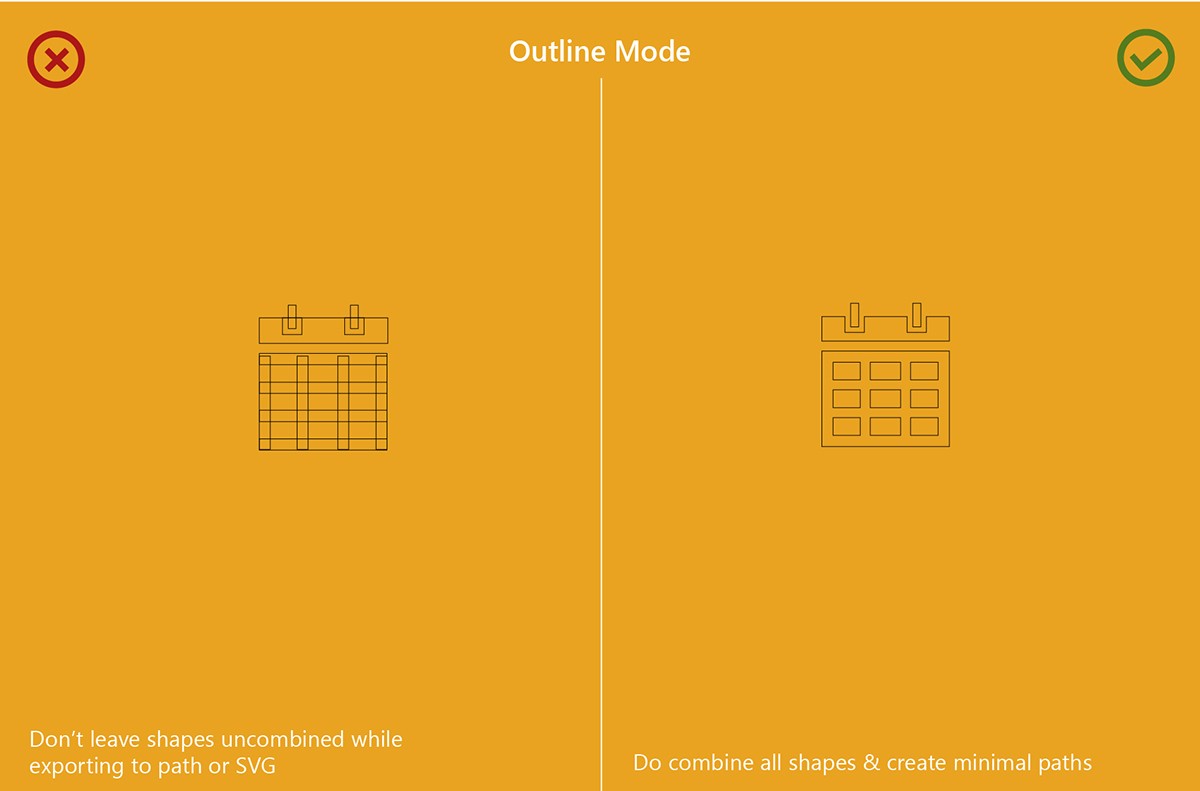
⑦轮廓模式【当导出路径或SVG格式时,确保所有图形已经组合或扩展,使用轮廓模式进行检查】

⑧预览边界模式【使用预览边界模式,确认图标真实轮廓大小,得到准确的尺寸范围;
打开方法:首选项—常规—勾选使用预览边界模式】

这些只是针对初学,也算是一个习惯开始养成,为以后打下基础,各路大神级别的还请多多指点,灰常感谢!!!









