全安卓 Material Design Animation Guildline 动画原则分析
适用人群:UI 设计从业人员 以及相关UI 动效爱好者。
转发的朋友请标明出处,尊重原创内容,谢谢。
------------------------------------------------------------------

Android Material Design UI Animation Guildline 对于用户体验愉悦感的提升。
将整个动效规范进行拆解。普及系统层面的 UI 动画知识,
帮助大家真正的理解 UI 动画的一些具体细则。
解读背景
一、原则阐述
二、影响动画的客观属性
三、Material Design动画体现形式
四、Material Design动画设计中应当注意的
------------------------------------------------------------------
原则阐述:
第一,真实,愉悦的动效,注重真实空间的层次,对象之间的动画不能直接穿插(CROSS Through)。
视觉设计师对于整个语言的定义是我们要做真实,让用户愉悦的动画感受,定了这么一套规范。对象之间的动画不能直接穿插,什么是穿插?就是我前面一个人,我绝对不能从他背面直接穿过他背面来。所以在真实世界中不可能发生的情况,在这里也绝对不可能发生。一句总结就是:我们希望用户的真实世界和手机的数字世界只有一屏之隔。
第二,对象(Object) 在运动过程中不能瞬间开始或者急停,不自然的运动方式容易给用户造成不愉快的感受 。
这里的对象,就是我们所有的原生组建,可能是一个航天的容器,或者一个表单等等,这些系统的官方组建我们称为对象。下面这句话什么意思呢?你看到它跑得快并不会气得把手机摔了,每个物体奔跑之前都有个加速度,这个都是理解。它在移动的例子来告诉大家,真实的例子在启动到加速的过程中不是纯线性的,它会有启动代步的加速度,随着距离越来越长,它的加速度会越来越高,所以我们看到这个东西会觉得习惯,因为它就是一个真实物理的性质,或者一条定律。这个就是这里所描述的不愉悦的感受,因为不真实,所以不愉悦。
------------------------------------------------------------------
影响动画的客观属性
Property,这里提到三个量,质量、重量、体量,这个并不是你的手机重量,而是你的容器、表单,怎么样理解它有重量或者是质量呢?我们先做一个假设,同样密度下,体积越大的物体,质量会越大;体积越小的物体,质量越小,明白了这点就可以了。

我们来看两组Cuned Modion曲线的动态图,大家先看上面这个,你们认为这两个球哪个比较真实?红色比较真实。因为我们看这个线条,蓝色其实是纯线性运动,但是你注意看红色的地方,它在顶部接近最顶端的时候有一个阻力效应,最后停了下来,而蓝色直接到了这里,它少了物体在刹车之前的减速度。

关于入画和出画的解读(帮助大家理解)
我们讲到入画和出画,这句话怎么理解?假设这是一个画框,我是一个元素,我不可能到这里才开始动,我可能从这里已经开始起跑,所以当我冲到画面当中的时候,你其实看到的不是我的起跑速度,不是我最初从0加速到某一个速度点的速度,而是我从0到30的速度,等我到画面里的时候,你看到是我40以上的速度。
------------------------------------------------------------------
Material Design动画体现形式
接下来讲它的表现形式,第一个就是Z轴动画。
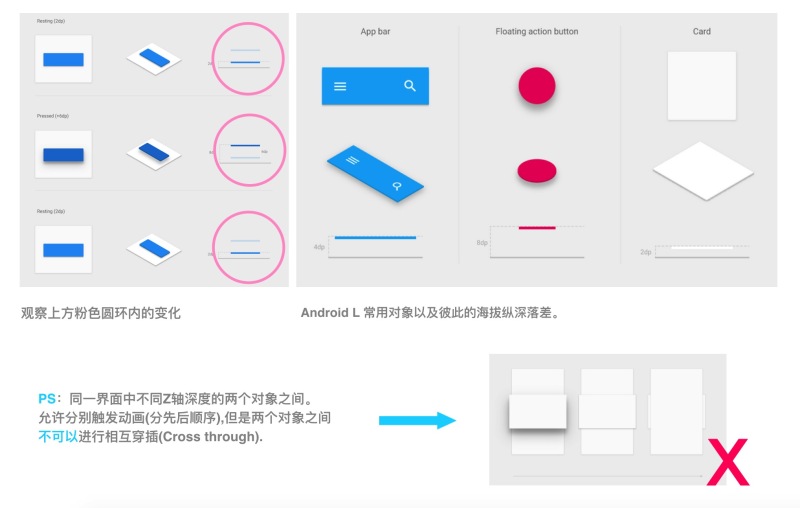
轴动画我把它定义为用户产生的空间层次的动画效果,它是一个空间层次动画效果,它主要是指Z轴深度发生变化的动画。什么意思呢?看下面这图。

它不是X轴或者Y轴二维空间的动画,它应该是Z轴。我们从顶上看,它可能往这里走,但如果从侧面看是空间里面上下。而且还有一个细节,它有阴影的。如果我们现在看到的这个内容,环境当中应该是有灯光的,如果这个东西产生了阴影,它绝对是在三维空间里面发生的动画。
这是我对它两个状态的描述,第一个是静止状态,第二个是交互触发。同理,对于其它所有的来讲都具有这样一种属性,所以你们发现很多东西后面有个淡淡的阴影,这就是做Z轴动画的时候的一个表现形式。
同样两个物体,这个物体在这个物体前面,后面这个物体是不是被前面物体产生的阴影遮挡一部分,所以体现出前景是重要的,这也符合我们的一个逻辑。 。这里有一个不允许的地方,还是我们刚才说的穿插,我不能直接穿插过这个物体。
------------------------------------------------------------------
第二个就是平面动画。
当我们触发一个交互行为的时候,要么就是缩放,要么就是透明度,这些基本属性全部包含在平面动画里头。
第一个是变形,从方形变成圆形,它的动画大概是这样的。第二个就是融合类,比如说我在收到一堆短信息的时候,我想把其中第二条删掉,当我删掉这一块之后,一般来讲第三条会往上走,跟第一条合并在一起,这个过度柔和自然。
还有一个是镜像反映,当我点击触发一个页面的时候,页面是不是会经常出现跳转,我点击进去之后,当我要回来之后,我除了要点击首页之后,右上角一般会出现一个镜头,这是返回的意思。切换中从抬头点击一下变成了Applicotion,这种东西就是提升用户愉悦度的体验。
动画分类定义:(这里挺重要的哦~)
动画阐述:
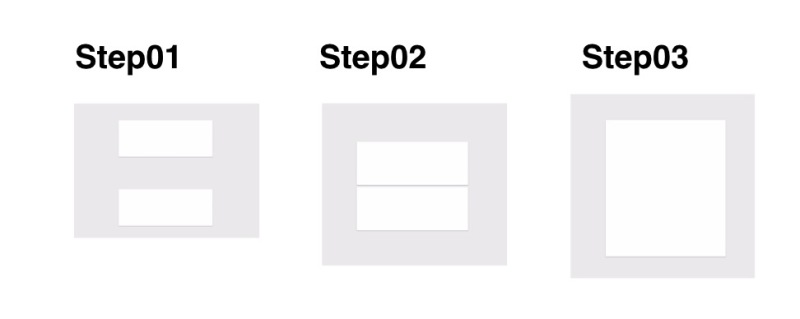
1 (变形类) Material can change shape.
*目前体验结果来看,除了基本几何形体的变形之外,基本没有发现特异图形的变形。
下图中的步骤演示的是从放行变形到圆形的一个过程动画.

2 (融合类) join together to become a single
*卡片被切割开之后,会自动融合一体,并且形成一个全新的个体。同时也可再次分割。

3 (突显类) spontaneously generated
*对象可以突然性的出现和消失,并且可以在场景中的任意位置出现

4 (点击涟漪) Touch Ripple
*多使用在对于卡片的点击之后,卡片表面所产生的伴随手指点击位置而延展开的MASK+涟漪状动画样式,此类型操作多见于卡片,相册等相关有Click操作的场景下。 是最为常见的一种交互动画样式。

5(起源点)Point of Origin
*当点击Option按钮或“更多”类操作时,会以所点击的“点(Touch Point)”为轴心进行扩大形成浮层的动画形式。

------------------------------------------------------------------
Material Design动画 设计中应当注意的
1.带有导向性的视觉连贯(Visual Continuity)
*清晰、快速、有序的动态过渡。是提升用户关注度和集中注意力的关键。
新进元素(Incoming elements)应当被引入到新的场景中,或在新的场景中被重新建立。
*去除的元素(Outgoing elements)当此类元素与上下文再无关联时,应选择适时的方式去除,以免扰乱用户注意力。
*持续性的共享元素(Shared elements)当连贯整个交互流程的元素(ICON,或者图形,图片等)允许持续性的出现,增大到合适的尺寸显示。
注意我标红的地方。以页面当中某一个元素连贯持续的出现,作为引导用户的合理存在。

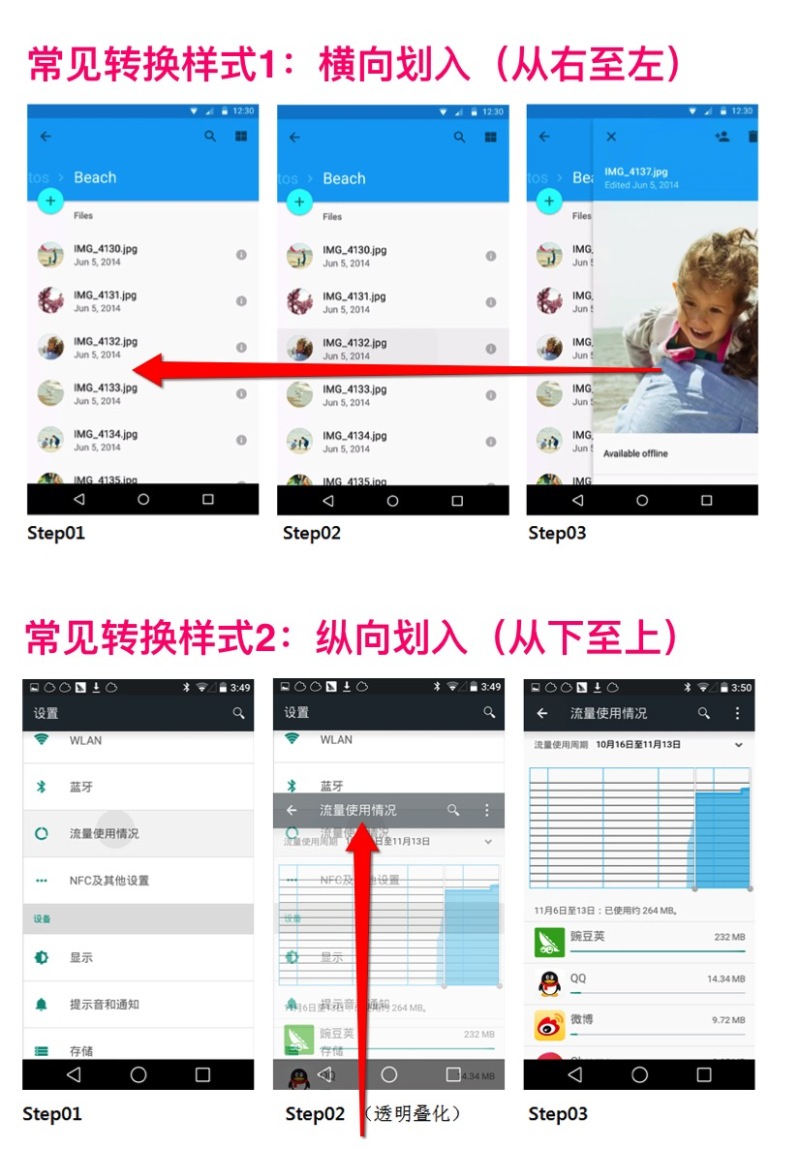
2.有意义的动画转换(Meaningful transitions)
页面之间的转换更倾向于上层划入的动画方式进行转换(如下图),点击触发后,图片位移划入页面(方向多为从右至左,或从下至上),完成转换,若要返回上层,则方向相反划出页面。

3. 一致性的顺序编排(Consistent choreography)
就像集体舞蹈一样,动作的编排除了新颖之外,更加重要的就是顺序的一致性,直白的说就是“谁先,谁后,我负责什么,你负责什么”
把时间切分成若干个单元,在每个单元里进行操作,这样才不会出现一个时间单位里面有两个甚至两个以上的物体在同时动,这样给人很零乱的感觉,所以我们必须把时间理解成若干个单元,在一个单元时间内只能有一个东西在动,这是它的静态步骤,我们看看动态的。

有序 无序,显得杂乱
------------------------------------------------------------------
从上面可以看出,左边的很有序,它就是把所有元素按照一定的步骤,挨个有序的放到它应该放的位置,最后完成它应该有的布局。这种情况大多数出现在什么时候?比方说信息列表,或者九宫格的布局,或者某一个界面上面,可能信息元素非常多的时候,有图片、文字、按钮、输入框等等,这种时候用这种方式会比较合理,而不是像里面放一个鞭炮炸烂了四面八方溅得到处都是。
写到这里,我突然觉得自己做了一件挺有意义的事情。我是老毕,下回见。









