比例通常是被忽视的,直到某件事是不成比例的。当被比较的两个元素的相对大小似乎是错误的或不平衡的时候,我们就说“不成比例”。例如,如果一个人的头比他的整个身体都大,那么我们会说这是不成比例的。大多数时候,当我们看到设计或东西看起来扭曲,因此不美观时,我们只能重视比例。人体是最普遍的测量标准。自然界的事物也被用作比例的基础。在许多人看来,设计和其他没有达到这些标准的东西可能看起来很丑。在建筑和室内设计中,我们在创造房间和家具之间的空间时考虑比例。我们在小餐厅里不用大吊灯。我们也不使用一个非常大的门仅仅作为浴室。这样做是为了让设计看起来更友好、更舒适。因此,每一个设计师都会努力使他的作品比例,以满足自己,他的客户和那些谁看他的设计。在这篇文章中,我们将给你一些提示,教你如何使用比例使你的设计看起来更好。
使用黄金比例。当我们谈到比例时,通常使用黄金比例。黄金分割有时也被称为黄金分割、中庸之道、黄金数、黄金分割、黄金分割、黄金分割。黄金比例(符号是希腊字母“phi”)是一个特殊的数字,大约等于1.61803398874989484820…(等等)。它多次出现在几何、艺术、建筑等领域。它被称为“黄金”,因为据说每当使用phi值时,结果都是最美观的设计。黄金比例被用于帕台农神庙、达芬奇的《蒙娜丽莎》、吉萨大金字塔和许多其他艺术作品中。对于设计师来说,你可能想在你的作品中使用黄金比例。
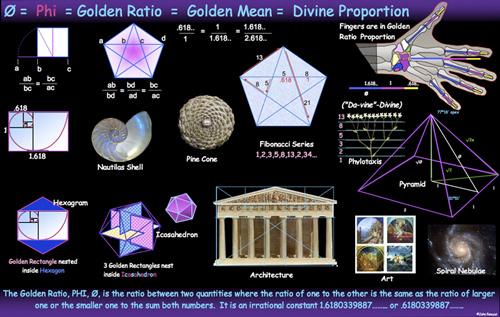
看一看韦斯包的教程上使用新的神圣比例工具在CorelDraw。下面是我们所说的bar。它显示了如何使用黄金比例除以整个长度a和b的宽度等于φ1.618也是平等的,如果我们把较短的长度与宽度b。当然,宽度和长度是相同的距离越长。记住,这里我们讨论的是比例。下面是更多使用黄金比例的例子。我们可以看到人类的手骨,金字塔,黄金矩形等艺术作品基于这个比例工具。为了获得更深入的信息,您可以在本文的末尾找到相关资料,在这些资料中,您可以获得关于神圣比例的更多解释。
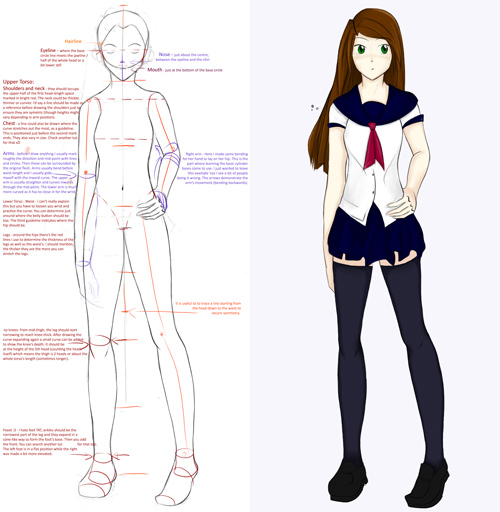
使用身体和面部教程。据说,比例的基础是人的身体和那些在自然界中发现的。一些艺术家很难去思考他们的作品是否真的是比例匀称的。看看下面的图片,用它来指导身体和脸的比例。图片:hikaru-ki3。考虑一个元素与另一个元素大小的关系。在设计中,尺寸是不同的。我们使用的元素的大小使我们的工作成比例。下面的广告海报就是利用这一原则的一个例子。巨大的树叶被蚂蚁抬着。当然,蚂蚁更小,树叶更大。除了元素的大小,我们还可以观察到,使设计成比例的是携带叶子的蚂蚁的数量。
如果只有一只蚂蚁扛着这片巨大的叶子,那么它就不成比例。图片:REGGDIS4。考虑一个元素到另一个元素的高度、宽度和深度。除了大小,我们还查看元素的高度、宽度和深度。下面的海报展示了一个又高又大的罐子。里面当然是高大的字体,强调它们在罐子里,而较小尺寸的字体似乎只是印在罐子的表面。实际上有很多方法可以应用这一原则,尤其是当你处理高或长的物体时。
长元素在较远的地方看起来更小,而在较近的地方看起来更大,这是一种趋势。图片:scottrichardson5。把相似的元素放在一起。相似的元素应该放在一起,这始终是一个原则。因此,在考虑比例时,应将性质相似的元素和具有共同特征的元素放在一起。下图是一位女士穿着一件带有方形图案的粉色衬衫。不同色调的蓝色方块覆盖在衬衫上。在另一边,一朵花瓣被赋予了细线的强调。因此,薄线也被用来覆盖它。
正如我们所看到的,正方形与正方形相结合,细线与细线相结合。图片:adheeslev6.Makeas设计中的区域.Areas是设计的重要组成部分。利用非单调的区域。使用主要和次要区域来获得更好的输出。下图显示了在谈到区域时使用不良比例的差异。
7.在使用区域时给出动态的眼睛方向。空间应该以不构成或半个,四分之一,三分之一等的方式排列。通过给眼睛指示但仍然在区域之间创建关系来使您的设计更具动态性。下面显示的页面布局是以对读者来说不太无聊的方式完成的。布局艺术家不是将页面完美地划分为三分之一,而是制作不规则的区域大小,甚至倾向于整个布局。
这是一种智能且富有创意的布局方式。图片:ceylanozdemir8.考虑一个区域的大小与另一个区域的大小的关系。在使用区域时,如第5号所述,我们需要利用主要和次要空间。通过这种方式,我们将能够考虑区域大小的差异。我们必须要小心,不要在区域上做太多差异,因为这会使它们无关。区域的巨大差异也可能破坏设计的和谐。在下面的网页设计中,您可以看到设计师使用了各种面积大小。这是分离一些部分的有效方式,例如顶部的较小的彩色矩形表示菜单,而将一起放在一起的部分放在一个区域中。
但尽管如此,我们仍然可以看到整个设计是相互融合的。图片:Fedrick9.Use harmony.Harmony是形状之间的协议,强调所有部分的相似性。我们必须确保形状适合其设计中与其他元素相邻的适当位置和空间。下面显示的名片使用了由于使用线条和曲线而保持和谐的形状。
虽然它们有不同的颜色,但仍然可以搭配在一起。图像:Lemongraphic10。用于确定距离。比例的使用对于确定元素是否彼此接近或远离也很重要。它表现出孤立感。这样,我们正在考虑两个或更多元素之间的空间量。下面的广告海报显示了一个远离男人的山。这是显而易见的,因为这个人比山更大,山顶上的字母也更小。如果我们希望它出现在近处或远处,我们就是如何处理元素的。
较近的物体较大,而较远的物体较小。图像:KyleBebeau有时,如果我们试图坚持规则,使用比例可能并不容易。但我们实际上并不需要计算所有内容,因此它将等于phi。通过仅仅看我们的作品,我们可以通过将它们与自然界或人体中的事物进行比较来轻松确定它是否成比例。当您处理项目时,请记住比例输出看起来更令人愉悦。虽然,有些人选择使用扭曲作为另一种形式的艺术。现在,在尝试扭曲之前,先尝试使用比例。更多人实际上可以欣赏比例,因为它是他们的眼睛习惯看的东西。那里的艺术家和设计师肯定会认为比例 - 作为设计原则 - 对于提出一个完美的项目来说真的非常重要!
使用黄金比例。当我们谈到比例时,通常使用黄金比例。黄金分割有时也被称为黄金分割、中庸之道、黄金数、黄金分割、黄金分割、黄金分割。黄金比例(符号是希腊字母“phi”)是一个特殊的数字,大约等于1.61803398874989484820…(等等)。它多次出现在几何、艺术、建筑等领域。它被称为“黄金”,因为据说每当使用phi值时,结果都是最美观的设计。黄金比例被用于帕台农神庙、达芬奇的《蒙娜丽莎》、吉萨大金字塔和许多其他艺术作品中。对于设计师来说,你可能想在你的作品中使用黄金比例。
看一看韦斯包的教程上使用新的神圣比例工具在CorelDraw。下面是我们所说的bar。它显示了如何使用黄金比例除以整个长度a和b的宽度等于φ1.618也是平等的,如果我们把较短的长度与宽度b。当然,宽度和长度是相同的距离越长。记住,这里我们讨论的是比例。下面是更多使用黄金比例的例子。我们可以看到人类的手骨,金字塔,黄金矩形等艺术作品基于这个比例工具。为了获得更深入的信息,您可以在本文的末尾找到相关资料,在这些资料中,您可以获得关于神圣比例的更多解释。
使用身体和面部教程。据说,比例的基础是人的身体和那些在自然界中发现的。一些艺术家很难去思考他们的作品是否真的是比例匀称的。看看下面的图片,用它来指导身体和脸的比例。图片:hikaru-ki3。考虑一个元素与另一个元素大小的关系。在设计中,尺寸是不同的。我们使用的元素的大小使我们的工作成比例。下面的广告海报就是利用这一原则的一个例子。巨大的树叶被蚂蚁抬着。当然,蚂蚁更小,树叶更大。除了元素的大小,我们还可以观察到,使设计成比例的是携带叶子的蚂蚁的数量。
如果只有一只蚂蚁扛着这片巨大的叶子,那么它就不成比例。图片:REGGDIS4。考虑一个元素到另一个元素的高度、宽度和深度。除了大小,我们还查看元素的高度、宽度和深度。下面的海报展示了一个又高又大的罐子。里面当然是高大的字体,强调它们在罐子里,而较小尺寸的字体似乎只是印在罐子的表面。实际上有很多方法可以应用这一原则,尤其是当你处理高或长的物体时。
长元素在较远的地方看起来更小,而在较近的地方看起来更大,这是一种趋势。图片:scottrichardson5。把相似的元素放在一起。相似的元素应该放在一起,这始终是一个原则。因此,在考虑比例时,应将性质相似的元素和具有共同特征的元素放在一起。下图是一位女士穿着一件带有方形图案的粉色衬衫。不同色调的蓝色方块覆盖在衬衫上。在另一边,一朵花瓣被赋予了细线的强调。因此,薄线也被用来覆盖它。
正如我们所看到的,正方形与正方形相结合,细线与细线相结合。图片:adheeslev6.Makeas设计中的区域.Areas是设计的重要组成部分。利用非单调的区域。使用主要和次要区域来获得更好的输出。下图显示了在谈到区域时使用不良比例的差异。
7.在使用区域时给出动态的眼睛方向。空间应该以不构成或半个,四分之一,三分之一等的方式排列。通过给眼睛指示但仍然在区域之间创建关系来使您的设计更具动态性。下面显示的页面布局是以对读者来说不太无聊的方式完成的。布局艺术家不是将页面完美地划分为三分之一,而是制作不规则的区域大小,甚至倾向于整个布局。
这是一种智能且富有创意的布局方式。图片:ceylanozdemir8.考虑一个区域的大小与另一个区域的大小的关系。在使用区域时,如第5号所述,我们需要利用主要和次要空间。通过这种方式,我们将能够考虑区域大小的差异。我们必须要小心,不要在区域上做太多差异,因为这会使它们无关。区域的巨大差异也可能破坏设计的和谐。在下面的网页设计中,您可以看到设计师使用了各种面积大小。这是分离一些部分的有效方式,例如顶部的较小的彩色矩形表示菜单,而将一起放在一起的部分放在一个区域中。
但尽管如此,我们仍然可以看到整个设计是相互融合的。图片:Fedrick9.Use harmony.Harmony是形状之间的协议,强调所有部分的相似性。我们必须确保形状适合其设计中与其他元素相邻的适当位置和空间。下面显示的名片使用了由于使用线条和曲线而保持和谐的形状。
虽然它们有不同的颜色,但仍然可以搭配在一起。图像:Lemongraphic10。用于确定距离。比例的使用对于确定元素是否彼此接近或远离也很重要。它表现出孤立感。这样,我们正在考虑两个或更多元素之间的空间量。下面的广告海报显示了一个远离男人的山。这是显而易见的,因为这个人比山更大,山顶上的字母也更小。如果我们希望它出现在近处或远处,我们就是如何处理元素的。
较近的物体较大,而较远的物体较小。图像:KyleBebeau有时,如果我们试图坚持规则,使用比例可能并不容易。但我们实际上并不需要计算所有内容,因此它将等于phi。通过仅仅看我们的作品,我们可以通过将它们与自然界或人体中的事物进行比较来轻松确定它是否成比例。当您处理项目时,请记住比例输出看起来更令人愉悦。虽然,有些人选择使用扭曲作为另一种形式的艺术。现在,在尝试扭曲之前,先尝试使用比例。更多人实际上可以欣赏比例,因为它是他们的眼睛习惯看的东西。那里的艺术家和设计师肯定会认为比例 - 作为设计原则 - 对于提出一个完美的项目来说真的非常重要!