平面设计是一个人发挥创造力的途径。这是一个创造性的过程,可以称为视觉沟通通过使用排版,视觉艺术,布图技术和其他。这包括标识设计、广告、杂志等出版物、产品标签、名片和网页设计。在这种类型中,客户和设计师之间经常有交流。因此,在不牺牲产品质量的前提下,考虑客户对设计的偏好是很重要的。当看到一个设计时,一个客户可能会说:“哦,有这么多浪费的空间!”或者有人可能会说,“颜色很棒,但我认为我们需要放些东西,让眼睛看起来更亮一些。”它们都指向一件事:空白。通常,空白被忽略了。它甚至被称为负空间,指的是设计元素之间的开放空间。这些空间没有被文本、图像或其他视觉元素占据。但这并不意味着负空间都是白色的。如果我们回到描述,它指的是一个空间,不管它是不是白色的。有两种类型的空白。
1.主动留白:为了更好的结构和布局而故意留白的空间。它还强调了内容领域。它把读者从一个元素引向另一个元素。
2.被动空白:页面外部的空白区域或内容内部的空白区域,这是布局过程的副产品。大多数人会认为空白仅仅是印刷材料的浪费,这使得他们选择全彩色的页面,认为带有起始空间的印刷只会浪费他们的钱。但是如果我们试着考虑完形塔原则,它讨论的是人类解释视觉刺激的方式,我们有所谓的节俭,意思是“越少越好”。这意味着人类的眼睛更喜欢看那些不拥挤、不沉重的东西。白色空间的使用为更好地理解、更清晰地交流思想和有效的平面设计铺平了道路。让我们考虑一下在设计中使用空白的一些优点。它意味着更多的创意空间。画家们会花一些时间盯着一张空白的画布,非常渴望看到一件新的艺术作品来填补他们面前的空白。白色空间体现了另一种独特的设计理念。这意味着新设计的另一个机会。白色空间吸引眼球。考虑下面的海报。这是一群年轻人用来抵制美国产品的海报。但是广告的目的在这里并不重要。重要的是设计。通过使用简单的背景,它吸引了那些即使在远处也能看到它的人。
3.有效利用广告中的空白。Source3视图。对于空白总是有积极的反应。第一印象永远不会有第二次机会。所以确保你的设计能在第一眼就给人留下“好印象”。要做到这一点,可以尝试使用空白,因为它可以很容易地吸引眼球。它也创造了一个干净和放松的视觉效果。
4.使用空白的名片。Source4视图。用于创建一个平衡和谐的布局。空格在输出中创建一个平衡。如果没有空白,你的设计或你使用的文字看起来会在眼睛里造成不稳定。想象一下,你正在阅读一本杂志或一则广告,上面的字母和图片之间没有空格。你不会想再读了!这些空间还可以显示元素之间的关系。请看下面的布局。尽管使用了全彩色的图片,设计师还是为文本使用了负空间,这平衡了整个布局,使它看起来不那么拥挤。
5.一种杂志设计,用黑色的负空间来平衡版面。Source5视图。增加布局的吸引力。当然,你的作品的整个布局会给人以视觉上的冲击。负空间是有趣的和可操作的设计的重要方面。看看下面不同的布局,看看空白是如何产生巨大差异的。整版布局。使用小空格的布局。
6.使用更多空白和图像的布局要小得多。Source6视图。提高了可读性。我们可以观察到,书籍和其他印刷材料总是有空白,以便让读者阅读和理解文本很好。在线阅读和设计也是如此。一项研究表明,更多的空白区域可以提供更多的阅读理解。根据一项名为“在线阅读文本:四种空白布局的比较”的研究,每行之间使用更多的空白对读者更有利。
7.它建议设计师注意空格对阅读效果的影响。看到Research7。创造专业、精致、优雅的设计。豪华市场使用了大量的白色空间。昂贵和品牌商品的广告通常带有白色空间。大多数时候,化妆品使用具有更多白色空间的海报来表明他们的产品质量高且价格昂贵。如果你观察,大多数本地和廉价的产品都有彩色包装,但昂贵的产品使用最少的颜色。
8.注意白色空间的使用如何使这个iPhone广告看起来专业和优雅.8。重点和重点对象。返回美国产品广告海报。这使用宽大的白色空间来强调。另一种方法是使用白色或其他颜色作为图片的边框,以便观察者看到边框内部,从而强调您的主题。
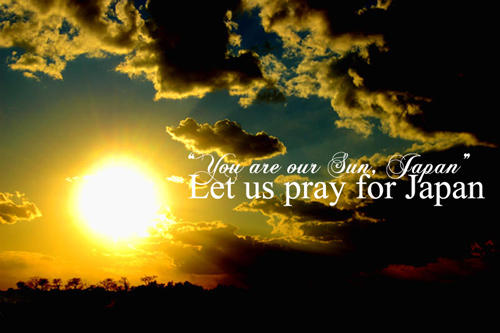
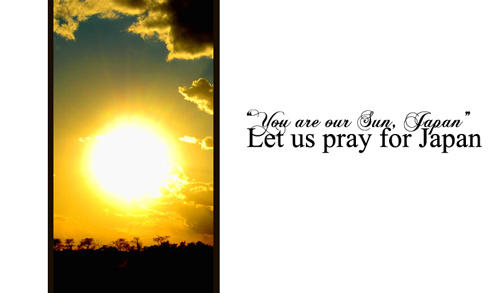
9.使用白色边框的设计示例。查看Source9.Directs观察者的眼睛。眼睛流动是非常重要的。白色空间的使用引导读者或观众关于他下一步可以看到的地方。请看下面的图片。它使用了一个巨大的空间,以便读者直接看到文本。这对任何人都很好奇很长,因为长的垂直线条试图说的是什么。
10.这种设计引导观众的眼球流动。查看Source10.Acts作为分隔符。它分离了设计中不相关的元素。举个例子。杂志布局如下。它使用白色空间从而将图像彼此分开并强调图像。它还将图像与艺术家使用的黑色背景分开。
11.使用白色空间作为分隔符的设计示例.11。标识位置,运动对象之间的重要性和关系。负空间的工作方式是根据其在布局中的用法对内容赋予不同的含义。看看下面的图片。观察对象的放置方式。当你看到它时,你会看到白色空间如何影响你的设计的区别。这里是Fred Showker的负空间位置和运动的演示。参见负空间演示白色空间与内容同样重要。在视觉上,白色空间可以智能地组织我们的布局。它为观众和读者提供了视觉上的缓解。虽然,在某些情况下,当您的设计需要较小的空白空间时,仍然需要考虑使用即使只是一个小空间作为呼吸室。但过度使用这可能会使你的设计看起来很无聊,而白色空间的大量和正确使用可能会有效和令人印象深刻。重要的是在您的设计中正确结合负空间。因此,当你在白色空间工作时,请记住“没有什么可说的。”它可能是一个空白的区域,但它永远不会让你的设计看起来是空的。我们希望这篇文章能帮助你进行自己的图形设计和网页设计。我们将为您提供更多有价值的信息,可以作为您工作的指南。
1.主动留白:为了更好的结构和布局而故意留白的空间。它还强调了内容领域。它把读者从一个元素引向另一个元素。
2.被动空白:页面外部的空白区域或内容内部的空白区域,这是布局过程的副产品。大多数人会认为空白仅仅是印刷材料的浪费,这使得他们选择全彩色的页面,认为带有起始空间的印刷只会浪费他们的钱。但是如果我们试着考虑完形塔原则,它讨论的是人类解释视觉刺激的方式,我们有所谓的节俭,意思是“越少越好”。这意味着人类的眼睛更喜欢看那些不拥挤、不沉重的东西。白色空间的使用为更好地理解、更清晰地交流思想和有效的平面设计铺平了道路。让我们考虑一下在设计中使用空白的一些优点。它意味着更多的创意空间。画家们会花一些时间盯着一张空白的画布,非常渴望看到一件新的艺术作品来填补他们面前的空白。白色空间体现了另一种独特的设计理念。这意味着新设计的另一个机会。白色空间吸引眼球。考虑下面的海报。这是一群年轻人用来抵制美国产品的海报。但是广告的目的在这里并不重要。重要的是设计。通过使用简单的背景,它吸引了那些即使在远处也能看到它的人。
3.有效利用广告中的空白。Source3视图。对于空白总是有积极的反应。第一印象永远不会有第二次机会。所以确保你的设计能在第一眼就给人留下“好印象”。要做到这一点,可以尝试使用空白,因为它可以很容易地吸引眼球。它也创造了一个干净和放松的视觉效果。
4.使用空白的名片。Source4视图。用于创建一个平衡和谐的布局。空格在输出中创建一个平衡。如果没有空白,你的设计或你使用的文字看起来会在眼睛里造成不稳定。想象一下,你正在阅读一本杂志或一则广告,上面的字母和图片之间没有空格。你不会想再读了!这些空间还可以显示元素之间的关系。请看下面的布局。尽管使用了全彩色的图片,设计师还是为文本使用了负空间,这平衡了整个布局,使它看起来不那么拥挤。
5.一种杂志设计,用黑色的负空间来平衡版面。Source5视图。增加布局的吸引力。当然,你的作品的整个布局会给人以视觉上的冲击。负空间是有趣的和可操作的设计的重要方面。看看下面不同的布局,看看空白是如何产生巨大差异的。整版布局。使用小空格的布局。
6.使用更多空白和图像的布局要小得多。Source6视图。提高了可读性。我们可以观察到,书籍和其他印刷材料总是有空白,以便让读者阅读和理解文本很好。在线阅读和设计也是如此。一项研究表明,更多的空白区域可以提供更多的阅读理解。根据一项名为“在线阅读文本:四种空白布局的比较”的研究,每行之间使用更多的空白对读者更有利。
7.它建议设计师注意空格对阅读效果的影响。看到Research7。创造专业、精致、优雅的设计。豪华市场使用了大量的白色空间。昂贵和品牌商品的广告通常带有白色空间。大多数时候,化妆品使用具有更多白色空间的海报来表明他们的产品质量高且价格昂贵。如果你观察,大多数本地和廉价的产品都有彩色包装,但昂贵的产品使用最少的颜色。
8.注意白色空间的使用如何使这个iPhone广告看起来专业和优雅.8。重点和重点对象。返回美国产品广告海报。这使用宽大的白色空间来强调。另一种方法是使用白色或其他颜色作为图片的边框,以便观察者看到边框内部,从而强调您的主题。
9.使用白色边框的设计示例。查看Source9.Directs观察者的眼睛。眼睛流动是非常重要的。白色空间的使用引导读者或观众关于他下一步可以看到的地方。请看下面的图片。它使用了一个巨大的空间,以便读者直接看到文本。这对任何人都很好奇很长,因为长的垂直线条试图说的是什么。
10.这种设计引导观众的眼球流动。查看Source10.Acts作为分隔符。它分离了设计中不相关的元素。举个例子。杂志布局如下。它使用白色空间从而将图像彼此分开并强调图像。它还将图像与艺术家使用的黑色背景分开。
11.使用白色空间作为分隔符的设计示例.11。标识位置,运动对象之间的重要性和关系。负空间的工作方式是根据其在布局中的用法对内容赋予不同的含义。看看下面的图片。观察对象的放置方式。当你看到它时,你会看到白色空间如何影响你的设计的区别。这里是Fred Showker的负空间位置和运动的演示。参见负空间演示白色空间与内容同样重要。在视觉上,白色空间可以智能地组织我们的布局。它为观众和读者提供了视觉上的缓解。虽然,在某些情况下,当您的设计需要较小的空白空间时,仍然需要考虑使用即使只是一个小空间作为呼吸室。但过度使用这可能会使你的设计看起来很无聊,而白色空间的大量和正确使用可能会有效和令人印象深刻。重要的是在您的设计中正确结合负空间。因此,当你在白色空间工作时,请记住“没有什么可说的。”它可能是一个空白的区域,但它永远不会让你的设计看起来是空的。我们希望这篇文章能帮助你进行自己的图形设计和网页设计。我们将为您提供更多有价值的信息,可以作为您工作的指南。